どーも!marusukeです!
Google ColaboratoryとSeleniumでスクレイピングする方法を説明します!
実行内容
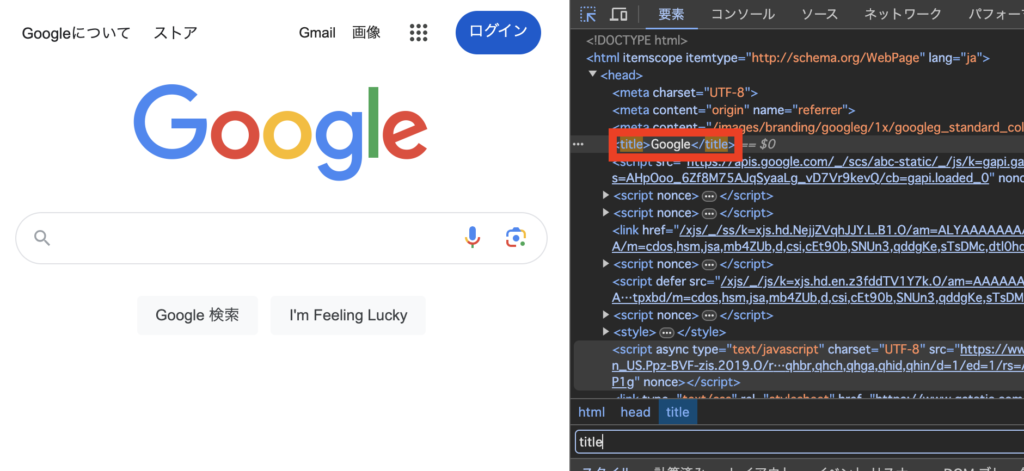
Google.comのタイトルを取得します!(赤枠部分です)

コード
コード全体はこちらです
# Seleniumライブラリをインストール
!pip install selenium
# パッケージリストを更新
!apt-get update
# Chromiumブラウザとそのドライバをインストール
!apt install -y chromium-chromedriver
# Chromedriverを適切な場所にコピー
!cp /usr/lib/chromium-browser/chromedriver /usr/bin
# PythonコードでSeleniumを使用
import os
from selenium import webdriver
# Chromeのオプションを設定
options = webdriver.ChromeOptions()
options.add_argument('--headless') # ヘッドレスモード
options.add_argument('--no-sandbox') # サンドボックスモードを無効に
options.add_argument('--disable-dev-shm-usage') # 共有メモリの使用を無効に
# 必要な環境変数を設定
os.environ['DISPLAY'] = ':99.0'
os.environ['XAUTHORITY'] = '/tmp/.Xauthority'
# Seleniumでブラウザを操作
driver = webdriver.Chrome('chromedriver', options=options)
driver.get('https://www.google.com')
print(driver.title) # ページタイトルを表示
driver.quit() # ブラウザを終了コードの簡単に解説します!
必要なパッケージのインストール
以下のコードで環境構築をします
行頭の!は、Google Colabのシェルコマンドを実行するためのマジックコマンドです(Google ColabはPythonの実行環境であるため)
# Seleniumライブラリをインストール
!pip install selenium
# パッケージリストを更新
!apt-get update
# Chromiumブラウザとそのドライバをインストール
!apt install -y chromium-chromedriver
# Chromedriverを適切な場所にコピー
!cp /usr/lib/chromium-browser/chromedriver /usr/binPythonのコード部分
Pythonコード部分は以下です。流れとしては、
- Seleniumとosをインポート
- WEBブラウザ「Chrome」のオプションを設定
- 対象URL「google.com」のtitle部分を取得し、printで表示する
# PythonコードでSeleniumを使用
import os
from selenium import webdriver
# Chromeのオプションを設定
options = webdriver.ChromeOptions()
options.add_argument('--headless') # ヘッドレスモード
options.add_argument('--no-sandbox') # サンドボックスモードを無効に
options.add_argument('--disable-dev-shm-usage') # 共有メモリの使用を無効に
# Seleniumでブラウザを操作
driver = webdriver.Chrome(options=options)
driver.get('https://www.google.com')
print(driver.title) # ページタイトルを表示
driver.quit() # ブラウザを終了なぜ、Google Colaboratoryなのか
Pythonを簡単に実行できるため、今回は使用しました!
自分のPC上にvenvなどのPython実行用の仮想環境を構築することも可能ですが、Google ColaboratoryはGoogleアカウントを持っていれば実行できてしまうという簡単さだからです!
なぜ、Seleniumなのか
動的ページのスクレイピングに向いているため、今回は利用しました!
Pythonのスクレイピングは、以下のものがありますが、静的ページをスクレイピングする仕組み(HTMLをパースする仕組み)であるため、Javascriptで動的に情報が変わっているページのスクレイピングはできないです
- requests
- Beatifulsoup4
また、Google ColaboratoryにSelenium(Chrome driverも)インストールして使えるかどうかを確かめるためでもありました!利用できますね!
以上です!
ここまで読んでいただきありがとうございました!




コメント