どーも!marusukeです!
前回の記事(【Laminas】ModelをControllerに取り込む)の続きで、ListControllerにindexActionを実装します!その後、簡単にview側を実装して、ブラウザに表示してみましょう!
indexActionメソッドを実装する
view側でPostの一覧が表示できるようにします。
流れは、以下の通りです。
- コントローラーにviewModelメソッドが使えるようにする。
- PostRepositoryインスタンスのfindAllPostsメソッドを使い、全てのデータを取得する。
- viewModelメソッドで、Postデータをview側に渡す。
module/Blog/src/Controller/ListController.phpに以下の実装をします。
namespace Blog\Controller;
use Blog\Model\PostRepositoryInterface;
use Laminas\Mvc\Controller\AbstractActionController;
// ViewModelをuse文で読み込みます
use Laminas\View\Model\ViewModel;
class ListController extends AbstractActionController
{
/**
* @var PostRepositoryInterface
*/
private $postRepository;
public function __construct(PostRepositoryInterface $postRepository)
{
$this->postRepository = $postRepository;
}
// ここを実装します
public function indexAction()
{
return new ViewModel([
'posts' => $this->postRepository->findAllPosts(),
]);
}
}追加で実装した部分を簡単に説明していきます。
ViewModelについて
ViewModelは、view側にレンダリング(データを渡す)ためのメソッドです。通常、コントローラーはviewModelを使用します。
今回は、
return new ViewModel([
'posts' => $this->postRepository->findAllPosts(),
]);という連想配列をview側に渡しています。
view側は、$this->postsでコントローラーから渡されたデータを使うことが出来ます。(連想配列なので、foreach文で展開が必要です。)
view側を作成して、ブラウザに表示させる!
これから、コントローラーから渡されたデータをview側で受け取るviewファイルを作成し、ブラウザに表示させましょう!
viewファイルの実装です。
module/Blog/view/blog/list/index.phtml
<h1>Blog</h1>
<?php foreach ($this->posts as $post): ?>
<article>
<h1 id="post<?= $post->getId() ?>"><?= $post->getTitle() ?></h1>
<p><?= $post->getText() ?></p>
</article>
<?php endforeach ?>簡単に説明すると、foreach ($this->posts as $post):でコントローラー側から渡された連想配列
[ ‘posts’ => $this->postRepository->findAllPosts(), ]
を展開して、$postに格納し、$post->getId()、$post->getTitle()、$post->getText()でそれぞれ、id、title、textを取得しています。
早速、ブラウザに表示しましょう!
手順は3つです。
- terminalで、カレントディレクトリをlaminasのコードを保存しているディレクトリにする
- php -S 0.0.0.0:8080 -t public public/index.phpで組み込みサーバーを立ち上げる
- ブラウザでhttp://0.0.0.0:8080を開く
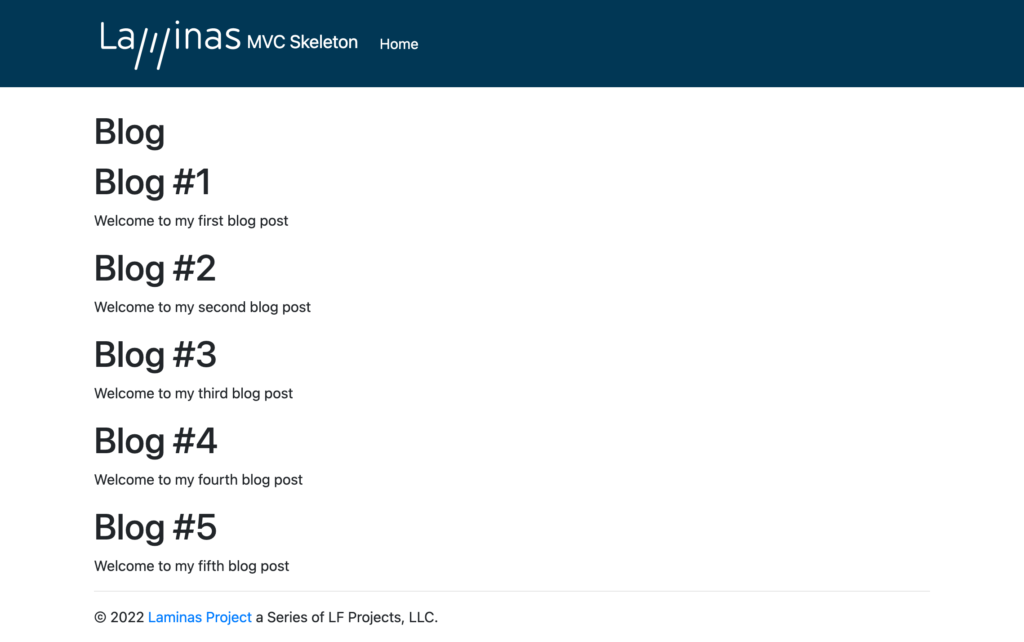
以下の画面がブラウザに表示されるはずです!

ListControllerにindexActionを実装し、view側を実装して、ブラウザに表示することが出来ました!
お疲れ様でした!
次は、データベースからデータを扱うためのモデル(リポジトリクラス)を作っていきます!



コメント