どーも!marusukeです!
今回は、前回(【Laminas】Modelを操るコントローラーを作成する!)の続きで、Viewを設定し、データベースに入力したデータの一覧をブラウザに表示していきます!ようやくブラウザに表示されますね!
コントローラーにViewにデータを渡すためのコードを書く
ここで、AlbumControllerに一旦戻り、View Scriptにデータを渡すためのコードを書いていきます。
コントローラーの場所は、module/Album/src/Controller/AlbumController.php内のindexAction()メソッドの中です!
public function indexAction()
{
return new ViewModel([
'albums' => $this->table->fetchAll(),
]);
}簡単に説明すると、
return new ViewModel([‘albums’ => $this->table->fetchAll() ]);
は、以前の記事(【Laminas】コントローラーとビュースクリプトを作る!)で作成したView ScriptにデータをViewModelオブジェクトとして渡しています。
これで、Controller側の準備はできたので、View Scriptにデータを受け取って表示するUIに関するコードを書いていきましょう!
Viewにコードを記述する
早速、Viewに書いていきましょう!
場所は、module/Album/view/album/album/index.phtmlです!
記述内容は、
<?php
$title = 'My albums';
$this->headTitle($title); //①
?>
<h1><?= $this->escapeHtml($title) ?></h1> //②
<p>
<a href="<?= $this->url('album', ['action' => 'add']) ?>">Add new album</a>
</p> //③
<table class="table">
<tr>
<th>Title</th>
<th>Artist</th>
<th> </th>
</tr>
<?php foreach ($albums as $album) : ?> //④
<tr>
<td><?= $this->escapeHtml($album->title) ?></td>
<td><?= $this->escapeHtml($album->artist) ?></td>
<td>
<a href="<?= $this->url('album', ['action' => 'edit', 'id' => $album->id]) ?>">Edit</a> //⑤
<a href="<?= $this->url('album', ['action' => 'delete', 'id' => $album->id]) ?>">Delete</a>
</td>
</tr>
<?php endforeach; ?> //④
</table>です!
ビューヘルパー($this->headTitle(…)のようなもの)について説明していきます。
//① $this->headTitle($title);について
headTitleビューヘルパーは、<head>セクション内の<title>内に$titleの値を渡します。ちなみに今回のアルバムモジュールのチュートリアルの<head>セクションは、module/Application/view/layout/layout.phtmlに記述があります。
//② <?= $this->escapeHtml($title) ?>について
escapeHtmlビューヘルパーは、クロスサイトスクリプティング攻撃を回避するためのものです。(クロスサイトスクリプティングについて)
//③ $this->url(‘album’, [‘action’ => ‘add’])について
urlビューヘルパーは、以前作ったルートを参照します。今回はalbumルートのaddActionを参照する形になっています。
//④ <?php foreach ($albums as $album) : ?>…<?php endforeach; ?>
View scriptは、Controllerの特定のactionメソッドで返されるViewModelオブジェクトのデータを渡します。したがって、今回の$albumsの場合は、AlbumControllerのindexActionのViewModelオブジェクトの’albums’に割り当てたデータを渡しています。(今回のデータは、id, artist, titleですね!)
これらのデータをforeach文でtitleやartistなどのデータごとに分けています。<td><?= $this->escapeHtml($album->title) ?></td> の部分でデータを表示させています。
//⑤<?= $this->url(‘album’, [‘action’ => ‘edit’, ‘id’ => $album->id]) ?>について
urlビューヘルパーですが、参照するルートは、AlbumControllerのeditActionで、’id’として$album->idのデータを持っていく、という意味になっています。
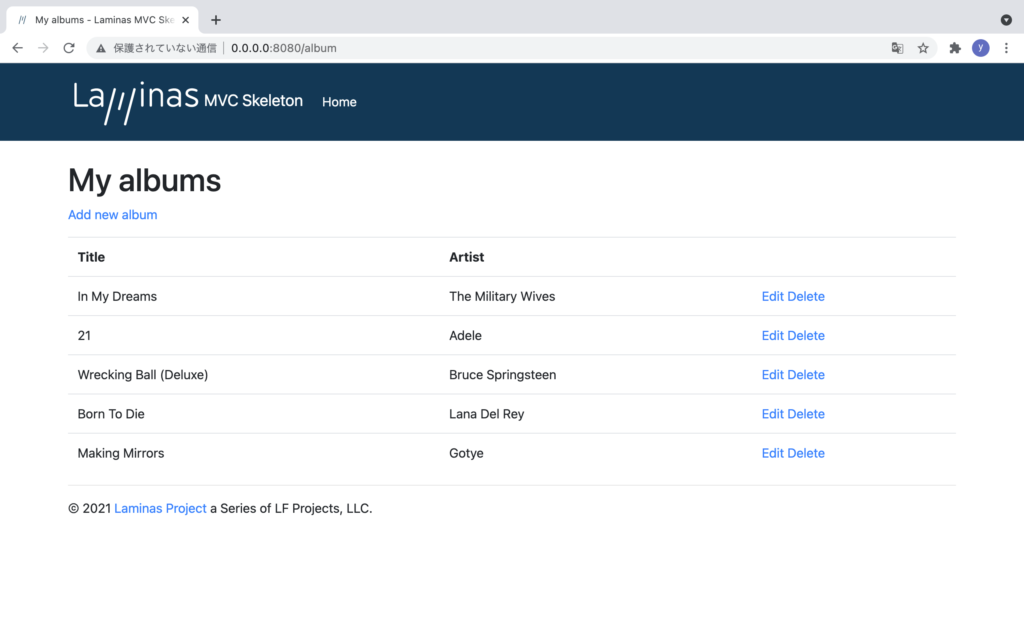
これでViewを設定できました!
あとはお使いのローカル環境で、http://localhost:8080/albumを開くとブラウザに表示されるはずです!(自分の場合は、http://0.0.0.0:8080/albumです。)

ここまでお疲れ様でした!次は、新しくtitleやartistを追加するために、Formや追加されたデータを保存する機能を作っていきます!




コメント