どーも!marusukeです!
前回(【Laminas】ControllerにaddActionメソッドを追加する!)の続きでaddActionメソッドからのデータを受け取ってブラウザ画面上に表示するための、viewscript、add.htmlを書いていきましょう!
add.phtmlを作る!
add.phtmlを作っていきます!ファイルの場所は、module/Album/view/album/album/add.phtmlです。
公式サイトのtutorialでは、まずブラウザに表示させて、次にbootstrapで見た目を整えるという手順を踏んでいますが、ここでは、いきなりbootstrapバージョンで作成していきます!(公式サイトはここです。)
<?php
$title = 'Add new album';
$this->headTitle($title);
?>
<h1><?= $this->escapeHtml($title) ?></h1>
<?php
//①
//titleを設定します。
$album = $form->get('title');
$album->setAttribute('class', 'form-control');
$album->setAttribute('placeholder', 'Album title');
//artistを設定します。
$artist = $form->get('artist');
$artist->setAttribute('class', 'form-control');
$artist->setAttribute('placeholder', 'Artist');
// submitボタンを設定します。
$submit = $form->get('submit');
$submit->setAttribute('class', 'btn btn-primary');
//②
$form->setAttribute('action', $this->url('album', ['action' => 'add']));
$form->prepare();
echo $this->form()->openTag($form);
?>
//③
<div class="form-group">
<?= $this->formLabel($album) ?>
<?= $this->formElement($album) ?>
<?= $this->formElementErrors()->render($album, ['class' => 'help-block']) ?>
</div>
<div class="form-group">
<?= $this->formLabel($artist) ?>
<?= $this->formElement($artist) ?>
<?= $this->formElementErrors()->render($artist, ['class' => 'help-block']) ?>
</div>
<?php
echo $this->formSubmit($submit);
echo $this->formHidden($form->get('id'));
echo $this->form()->closeTag();viewscript内で記述内容を説明していきます!
//①について
$album = $form->get('title');
$album->setAttribute('class', 'form-control');
$album->setAttribute('placeholder', 'Album title');$form->get(‘title’)は、AlbumControllerから渡された$formオブジェクトの中からtitleのデータを取得しています。<input name=”title”>と同じです。
$album->setAttribute(‘class’, ‘form-control’)は、inputタグのclass属性にform-controlを設定した(<input class=”form-control”>)ということです。
$album->setAttribute(‘placeholder’, ‘Album title’)は、同様に<input placeholder=”Album title”>と同じです。
title, submitボタンも同様にsetAttributeしていきます。ここまでは、setAttributeなので、後ほどブラウザ表示させる記述をお伝えします。
//②について
$form->setAttribute('action', $this->url('album', ['action' => 'add']));
$form->prepare();
echo $this->form()->openTag($form); setAttribute部分では、
<form action=”AlbumControllerのaddActionメソッドを実行しadd.phtml呼び出す” >と同等の入力をしています。
$form->prepare()で、setAttribute内容を設定し、echo $this->form()->openTag($form)でformタグをブラウザにhtmlを渡します。htmlは以下のようになります。
<form method="POST" name="album" action="/album/add" id="album">//③
<div class="form-group">
<?= $this->formLabel($album) ?>
<?= $this->formElement($album) ?>
<?= $this->formElementErrors()->render($album, ['class' => 'help-block']) ?>
</div>ここではdivタグで囲まれた部分が以下のようなhtmlとなります。
<div class="form-group">
<label for="title">Title</label>
<input type="text" name="title" class="form-control" placeholder="Album title" value="">
</div>もしValidation違反があった場合は、$this->formElementErrors()の部分が以下のhtmlを作成し、ブラウザ上にエラーを表示させます。(今回のエラー表示は、2文字以上入力できないValidationにしています。)
<ul class="help-block"><li>The input is more than 2 characters long</li></ul>こちらにLaminas-formコンポーネントの使い方が載っています。(Laminas-formコンポーネント)
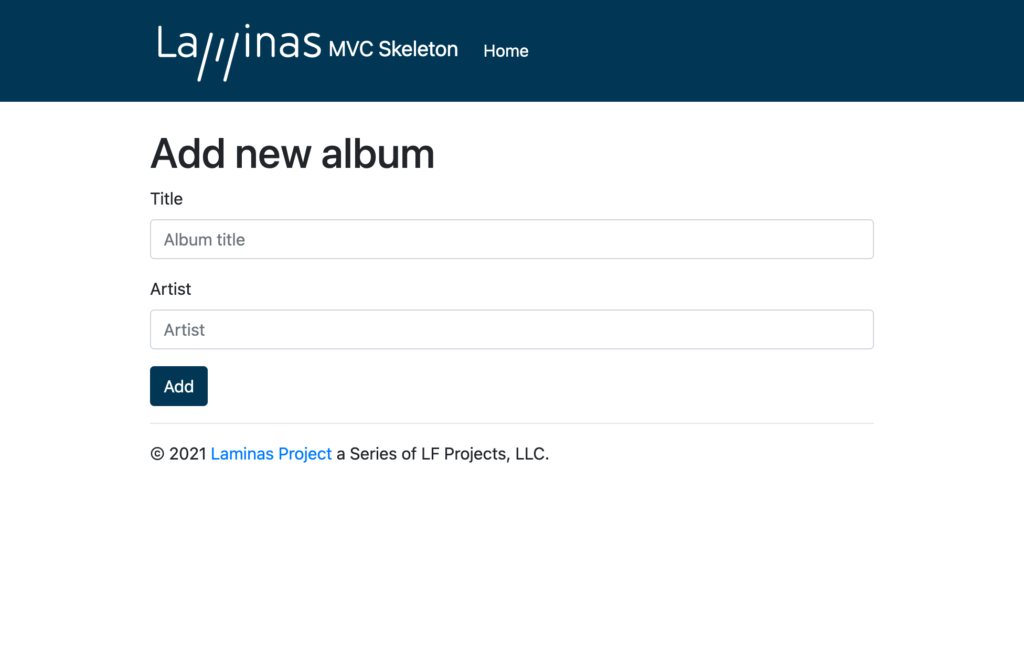
このようにブラウザ上に表示されるはずです!

今回はここまでです。お疲れ様でした!
次は、EditActionメソッドを作り、編集画面を作る準備をします!




コメント